Omniprésente sur le web, la pagination est souvent source d’erreurs, qui peuvent coûter cher au référenceur non averti. Retour sur les bonnes pratiques SEO en la matière !
Pagination : de quoi parle-t-on ?
Énormément de sites web ont recours à la pagination. Qu’il s’agisse d’un e-commerce listant des produits au sein de catégories, de pages de commentaires et avis, ou d’un blog éditorial listant des articles, dès qu’un site a plusieurs centaines ou milliers de pages, il est nécessaire de les lister.
Ce sont ces pages de « listes », également appelées « pages hub » ailleurs sur ce blog, qui font l’objet d’une pagination.
Au sommaire
- Qu’est-ce que la pagination et à quoi sert-elle ?
- Quels sont les différents types de pagination ?
- Pourquoi la pagination pose problème en SEO ?
- Récap des erreurs SEO les plus courantes concernant la pagination
- Y a-t-il réellement un sujet « pagination » pour un bon SEO ?
- La meilleure solution de pagination SEO : pas de pagination !
- Conclusion : optimisons la pagination dans tous les cas !
Qu’est-ce que la pagination et à quoi sert-elle ?
Il s’agit de découper une page web en plusieurs parties, plusieurs « pages », pour des raisons d’UX et/ou d’optimisation du temps de chargement.
Prenons l’exemple d’un e-commerce alimentaire vendant plus de 1 000 références de boîtes de conserves. Plutôt que d’avoir une page de catégorie « conserves » sur laquelle figurent les liens vers 1 000 produits, il est probable que la page hub « conserves » soit divisée en 20 pages contenant chacune les liens vers 50 produits.
Petit effort de définition à l’usage de cet article
- Page hub (ou page liste) : page web qui permet d’accéder à un grand nombre d’autres pages du même site. Exemples : la page d’accueil d’un blog, une page de résultats de recherche, une page de catégorie (d’offres, de produits, d’articles), etc. Dans notre exemple, il s’agit de la page catégorie « conserves » : monsite·com/conserves.
- Pages de pagination (ou pages suite) : les sous-pages de la page hub. Exemple : monsite·com/conserves?page3, ou bien monsite·com/conserves/page3.
Quels sont les différents types de pagination ?
Liens « suivant » et « précédent » : affichage des pages les unes après les autres
Fonctionnement : généralement placés en bas de page hub, ils permettent de se déplacer de la page 1 à la page 2 ; depuis la page 2 d’accéder aux pages 1 et 3 ; depuis la page 3 d’accéder aux pages 2 et 4 ; etc. Chacune des pages a une url distincte.
Intérêt : intuitive pour l’utilisateur et simple à mettre en place.
Limite UX : l’utilisateur est obligé de cliquer 19 fois pour atteindre la 20e page. Vérifiez dans vos stats si vous utilisez ce système : il ne le fait jamais.
Limite SEO : GoogleBot n’explore que rarement cette 20e page, voire jamais puisqu’il doit, lui aussi, explorer la page 1 pour accéder à la page 2, la page 2 pour accéder à la 3, etc. (attention : ce type de pagination est généralement liée à l’utilisation des balises rel=prev/next).
Pagination « afficher plus » qui ouvre une nouvelle url
Fonctionnement : une première liste de résultats apparaît sur la page hub, 50 boîtes de conserve par exemple. Pour afficher les 50 produits suivants, l’utilisateur doit cliquer sur un bouton type « Afficher plus ». Lorsqu’il clique, 50 produits supplémentaires s’affichent, mais l’url de la page change (s’y ajoute, par exemple, un /?page=2)
Intérêt : intuitive et pratique pour l’utilisateur. De son point de vue, tous les produits s’affichent, au fur et à mesure, sur une même page.
Limite UX : comme pour la pagination « suivant – précédent », l’utilisateur doit cliquer 10 fois sur « Afficher plus » pour atteindre la 1 000e boîte de conserve.
Limite SEO : problème potentiel d’exploration des pages. Le bouton « Afficher plus » ouvre en réalité une nouvelle page (avec une url distincte) contenant davantage de produits. La page favorisée par le maillage interne – et fréquemment la seule à s’indexer – est la page hub contenant moins de produits. Il est donc possible que les pages produit accessibles après avoir cliqué 20 fois sur « Afficher plus » ne soient pas explorées. (limite partagée par la pagination suivant / précédent)
Pagination « afficher plus » qui n’ouvre pas de nouvelle url
Fonctionnement : une première liste de résultats apparaît sur la page hub, 50 boîtes de conserve par exemple. Pour afficher les 50 produits suivants, l’utilisateur doit cliquer sur un bouton type « Afficher plus ». Lorsqu’il clique, 50 produits supplémentaires s’affichent mais contrairement au cas précédent, il reste sur la même page.
Intérêt : identique au cas précédent : du point de vue de l’utilisateur, tout s’affiche sur la même page.
Limite UX : comme pour la pagination « suivant-précédent », l’utilisateur doit cliquer 19 fois sur « Afficher plus » pour atteindre la 1 000e boîte de conserve.
Limite SEO : le bouton « Afficher plus » charge les produits sans qu’une nouvelle page se charge. On peut se demander si Googlebot est bien capable de voir et inspecter les liens « cachés » dans le script (limite partagée par la pagination infinie ci-dessous). En fait, nous considérons qu’il ne les voit pas, et donc ne les traite pas.
Scroll infini : affichage des éléments au scroll
Fonctionnement : les éléments de la page se chargent automatiquement en scrollant vers le bas de la page. Concrètement, quand on arrive sur la page qui liste toutes les boîtes de conserves de notre e-commerce, les 50 premiers produits s’affichent. Arrivés en bas de page, les 50 suivants se chargent automatiquement, etc.
Ce fonctionnement est très similaire au précédent : le scroll active un script qui affiche les produits ou articles dans la même page, avec la même url.
Limites identiques à celles de la pagination « Afficher plus ».
Limite UX : le footer devient quasiment inaccessible à l’internaute.
Pagination numérotée
Fonctionnement : en bas de page hub, l’utilisateur a accès aux différentes pages suite en cliquant sur les numéros des pages :

Intérêt UX : moins de clics pour atteindre les pages profondes.
Intérêt SEO : l’exploration des pages suite est facilitée.
Limites : la pagination numérotée comporte de nombreux pièges ! Si vous choisissez cette solution, nous recommandons de suivre à la lettre les recommandations d’Olivier Andrieu :
Pourquoi la pagination pose problème en SEO ?
Si du point de vue de l’utilisateur le rôle des pages est évident : accéder à l’offre complète, du point de vue du SEO la pagination joue un rôle dans la distribution du PageRank. Autrement dit : optimiser la pagination d’un site participe à optimiser son maillage interne.
Seulement voilà, pour l’administrateur de site non averti, les pièges de la pagination sont multiples ! De manière générale, on constate que le robot visite peu ces pages et que, en conséquence, il les indexe difficilement. Il ne les aime pas beaucoup et ne les classe quasiment jamais. Si on ne fait pas attention, les produits ou articles listés se retrouvent même… orphelins !
Pourquoi est-il nécessaire que Google explore les pages de pagination ?
De manière générale, la pagination favorise la circulation du link juice au sein du site.
Parfois, le seul lien qui pointe vers votre produit « boîte de sardines à la catalane » est justement dans la pagination de votre catégorie « conserves ». Imaginons qu’il est sur la page n°8 de votre catégorie « conserves ». Si le google bot n’explore pas cette 8e page, alors il ne voit pas les liens présents sur cette page, donc ne visite pas les pages liées – y compris celle de votre produit « boîte de sardines à la catalane ».
Mais peut-être pensez-vous déjà : « Dans mon site, dès que j’ajoute un produit « sardine », j’optimise mon maillage interne et fais des liens vers lui depuis tous mes autres produits contenant ce délicat poisson ». Si c’est effectivement le cas, nous vous en félicitons chaudement !
Néanmoins, si aucune de vos pages produit « sardine » ne reçoit de jus d’une page fixe dans le temps (c’est à dire autre qu’une page de pagination), il y a fort à parier que votre groupe de pages « sardine » glissent peu à peu vers le bas de la SERP.
Et si votre page « sardine » ne reçoit que des liens venant de pages qui ne sont pas crawlées par le moteur de recherche, elle devient une page orpheline.
Comment faire pour que ces pages soient explorées ?
Pour que les pages de pagination soient correctement explorées par les bots des moteurs de recherche, elles doivent :
- Avoir au moins un lien html qui pointe vers elles depuis une page indexée.
- Être indexables.
- Ne pas être canonisées.
- Ne pas être bloquées par le fichier robots.txt.
- Être facilement explorables par le robot.
Récap des erreurs SEO les plus courantes concernant la pagination
Sous-optimisation du budget crawl
Le budget crawl est le « temps » qu’accorde Google pour explorer votre site. Plus votre site contient de pages, plus il faudra de temps au google bot pour les parcourir et les indexer. Une fois la limite atteinte, le bot s’arrête. Autrement dit, il arrête d’explorer les pages restantes et donc ne les indexe pas.
➡️ Pour optimiser le budget crawl, la pagination doit être utilisée avec parcimonie. Une arborescence réfléchie en amont doit permettre de répondre aux nécessités de l’UX comme de l’optimisation du maillage interne.
Dilution du PageRank interne
L’importance que donne Google à une page au sein de votre site dépend notamment du nombre de liens internes qui pointent vers elle. Si une page produit ne reçoit qu’un seul lien venant d’une page de pagination profonde, il y a fort à parier que le moteur de recherche n’accordera que peu d’importance à cette page produit.
➡️ Pour optimiser la distribution du PageRank interne, les pages importantes de votre site (pages produit par exemple) doivent recevoir des liens de pages qui ne sont pas des pages suite et être rapidement accessibles depuis la page d’accueil. Généralement, cela se traduit par la création de liens de bas niveau.
Duplicate content interne
Très souvent les pages suite ont les mêmes balises title, meta description et hn que la page hub d’origine. De ce fait, les pages monsite·com/conserves?page2 et monsite·com/conserves?page3 peuvent être considérées comme du contenu dupliqué de la page monsite·com/conserves.
➡️ Pour éviter que vos pages suite soient considérées comme du duplicate, attribuez-leur des balises title différentes, sans chercher à les optimiser.
Exemple :
- monsite·com/conserves – balise title : « Conserves | MonSite »
- monsite·com/conserves?page2 – balise title : « Page 2 – Conserves »
En complément, ajoutez du contenu unique sur votre page hub initiale (à priori celle que vous aimeriez voir remonter dans la SERP), qui n’apparaît pas sur les pages suites.
Par exemple : si vous visez la première place pour la requête « conserves » pour votre page de catégorie monsite·com/conserves, ajoutez-y un texte optimisé en bas de page. Ce contenu SEO ne doit pas apparaître sur les pages suite de votre catégorie.
Mauvaise indexation de la pagination (balises noindex et/ou canonical)
⚠️ Mauvaise idée : pour éviter le duplicate, le référenceur non averti pourrait commettre l’erreur de de canoniser les pages suite et/ou de les mettre en noindex… Surtout pas ! Si vos pages suite ne sont pas indexables, Google ne les explorera pas, pas plus que les liens qu’elles contiennent.
Conséquences : perte de link juice et risque d’avoir des pages produit orphelines qui ne s’indexent pas ou mal.
➡️ Pour éviter le duplicate, il est préférable de rendre vos pages hub et suite uniques en personnalisant leur contenu (cf. point précédent). Si vous n’avez pas la possibilité d’appliquer cette méthode (ou si vous avez d’autres optimisations plus urgentes à réaliser) il est préférable de conserver un risque de duplicate « légitime » (balise title identique sur la page hub et sa pagination, structure hn identique, etc.) que de désindexer ou canoniser les pages suite.
Navigation à facettes et spidertrap
La navigation à facettes permet à l’utilisateur d’explorer les pages d’un site en sélectionnant différents filtres. Par exemple : afficher tous les produits « conserves de sardines » et « conserves de maïs ». Chaque application d’un filtre supplémentaire génère une nouvelle url.
Problème : si les liens vers cette (quasi) infinité de pages sont visibles par le bot, et que sur chacune de ces pages il a à nouveau accès à toutes les url possibles, il se retrouve coincé dans un genre de spidertrap (piège à robots). Il perd alors son temps à explorer ces url sans intérêt SEO au lieu de se concentrer sur les pages importantes.
Ce problème se multiplie si les url générées par les filtres donnent elles-mêmes accès à de nombreuses pages de pagination, qui donnent accès aux url filtrées, etc.
Mauvais lien de retour vers la page 1
Erreur très courante, généralement générée par le CMS, le lien de retour vers la première page (page hub « mère ») n’est pas le bon.
Exemple : monsite·com/conserves?page1, au lieu de : monsite·com/conserves.
Pagination basée uniquement sur les balises link rel=prev/next
Ce balisage n’est plus pris en compte par Google :

Y a-t-il réellement un sujet « pagination » pour un bon SEO ?
Oui ! Et non… Tout dépend de la manière dont est conçue l’arborescence de votre site. Si elle a été réfléchie en amont pour faciliter le crawl de l’ensemble des pages, tout faisant des regroupement sémantiques, alors la pagination devrait être utilisée avec parcimonie… ou mieux : pas du tout !
Si la suppression de la pagination (qui s’accompagne souvent d’une refonte de l’arborescence du site) n’est pas envisageable, alors les conseils prodigués plus haut vous aideront à naviguer entre les écueils de la pagination.
La meilleure solution SEO : pas de pagination !
L’idéal (si on ne propose pas autant de produits d’Amazon) est de proposer une navigation au sein de vos listes de produits sans pagination. Comment ? En regroupant vos produits par catégories, sous-catégories et pourquoi pas sous-sous-catégories.
Ces regroupements doivent être pensés pour faciliter la navigation au sein du site (UX et CRO), mais aussi pour regrouper les pages sémantiquement proches (clusters sémantiques).
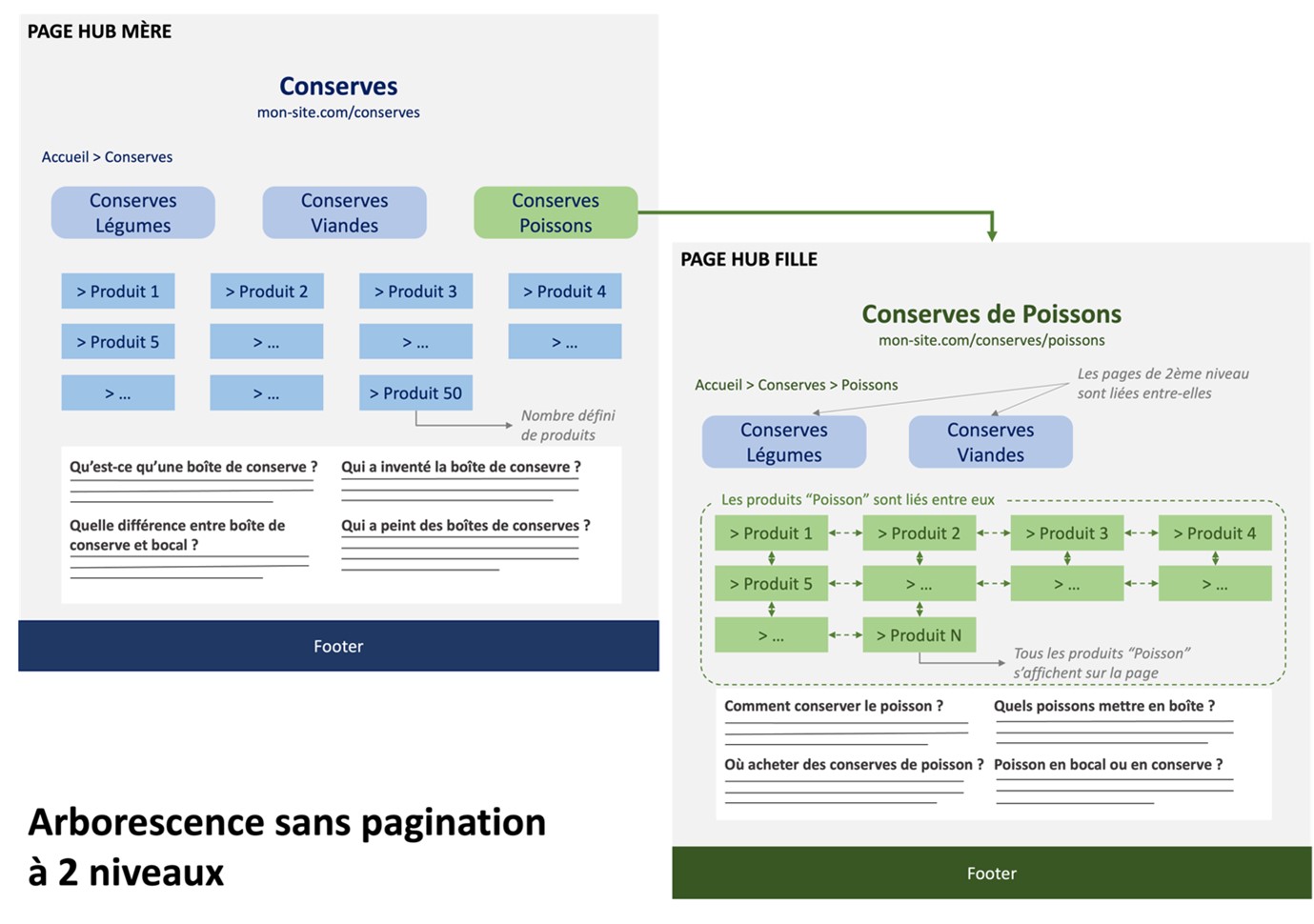
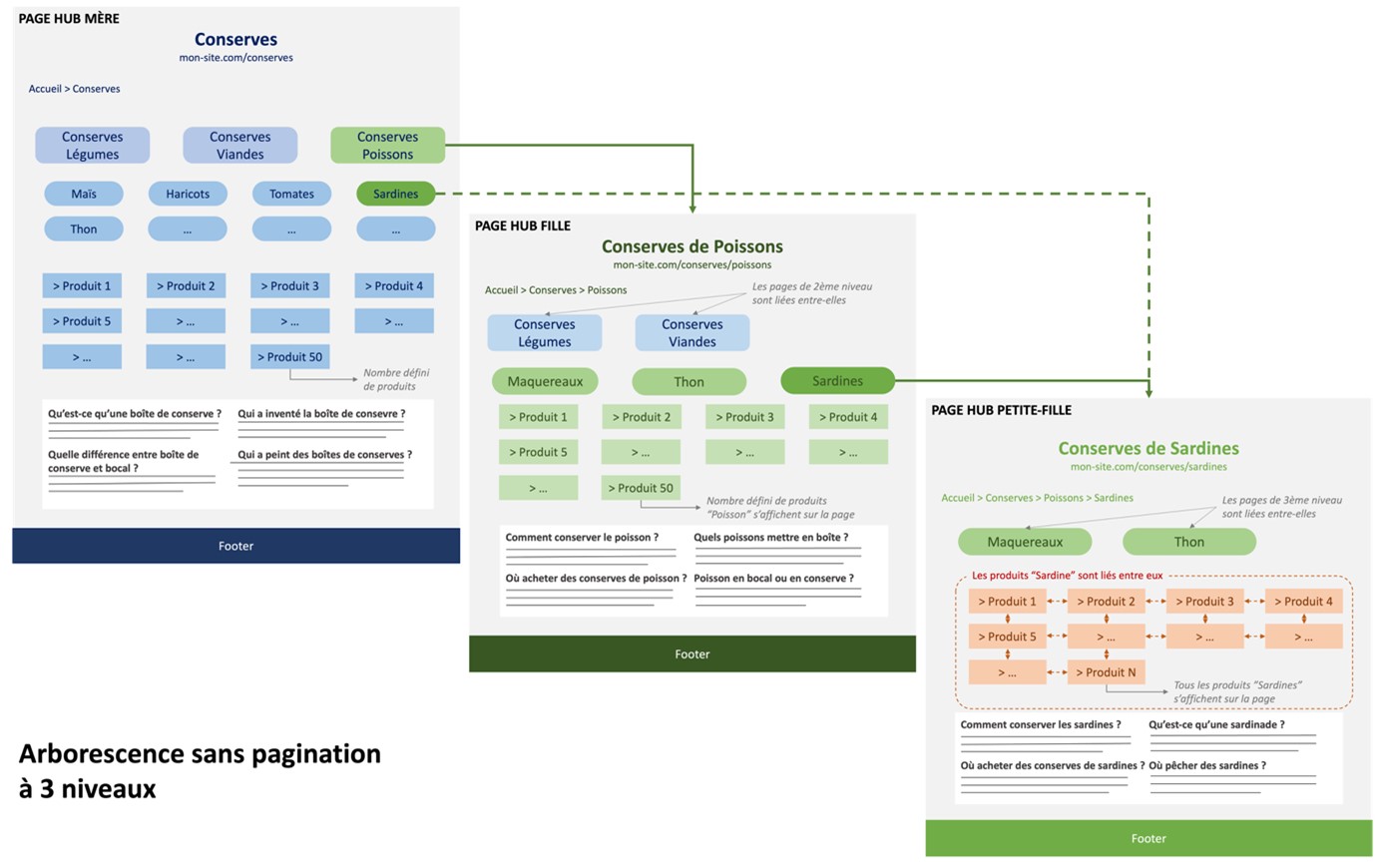
Exemples d’arborescences sans pagination
Reprenons notre page de catégorie « Conserves » contenant plus de 1 000 produits. La première étape consiste à regrouper les produits par catégories : Conserves de légumes, de viande, de poisson, etc. afin de créer des sous-catégories (des pages « filles »).
L’idée est de rendre accessible toutes les sous-catégories depuis la page « mère » et d’inclure une sélection de produits directement sur cette page (les plus vendus, ceux offrant une meilleure marge… à vous de voir !). Le nombre de produits (et donc de liens) présents sur cette page est prédéterminé. Il n’y a pas de pagination.
Pour accéder à l’offre complète, l’internaute navigue d’une sous-catégorie à l’autre. Chacune de ces pages « filles » présente la liste exhaustive de produits qui y sont rattachés.

Dans le cas où les sous-catégories comportent trop de produits (page trop longue à charger), alors il est temps de diviser ces sous-catégories. Par exemple, la page fille Conserves de poisson donne accès aux pages « petites-filles » conserves de sardines, de thon, de maquereaux, etc.

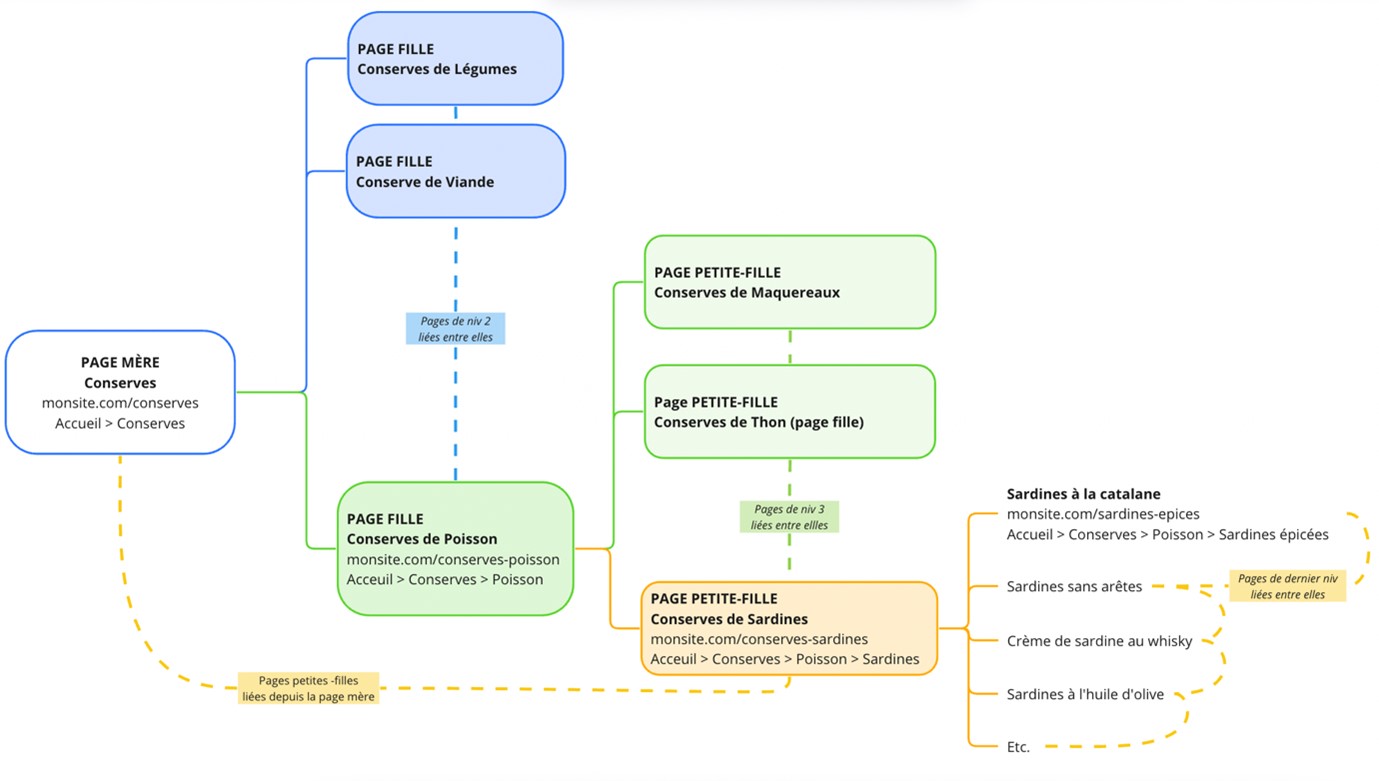
Optimisation du maillage interne : crawl facilité, diffusion du PageRank et clusterisation sémantique
- Optimisation du budget crawl : les pages produit sont accessibles en peu de clics.
- Diffusion du PageRank les pages de filles et petites-filles reçoivent du jus depuis la page mère et depuis leurs pages sœurs.
- Clusters sémantiques : les pages du dernier niveaux (pages produit) rattachées à une même page fille (ou petite-fille) sont liées entre elles.

Conclusion : optimisons la pagination dans tous les cas !
Souvent négligée, l’arborescence joue un rôle primordiale dans la stratégie SEO. Une arborescence bien pensée, tant pour l’utilisateur (UX), la conversion (CRO) et le robot (SEO) rend la pagination inutile ou sans conséquence sur le référencement d’un site web.
Toutefois, lorsqu’on rencontre des sites ayant plus d’une dizaine d’années d’existence et un rythme de publication soutenu, une refonte totale de l’arborescence n’est pas toujours possible (manque de ressources, de sponsor interne, refonte récente, hors du périmètre de la prestation SEO, etc.). Dans ce cas, le référenceur compose avec la pagination existante et mettre en place des solutions alternatives afin de l’optimiser.
 L’auteur : Marianne Gutierrez, consultante webmarketing indépendante et experte SEO, s’appuie sur ses masters (TBS et IEP Toulouse) et ses années d’expérience pour accompagner certains clients de La Mandrette dans la mise en place des recommandations SEO.
L’auteur : Marianne Gutierrez, consultante webmarketing indépendante et experte SEO, s’appuie sur ses masters (TBS et IEP Toulouse) et ses années d’expérience pour accompagner certains clients de La Mandrette dans la mise en place des recommandations SEO.

