Google indexe la version mobile des pages web

Qu’est-ce que le Mobile First index ? Définition
Cette appellation signifie que Google crawle et indexe les pages web avec un robot en version mobile, plutôt qu’en version desktop.
Le passage à l’Index Mobile First, annoncé en 2016 et effectif en 2018-2019 selon les sites, répond à l’évolution des habitudes de navigation. Les utilisateurs consultent de plus en plus les sites web depuis leurs smartphones, d’où la nécessité pour Google d’adapter ses algorithmes pour offrir des résultats adaptés à cette tendance.
Qu’est-ce que ce nouvel index change pour le SEO ?
Le Mobile-First index ajoute de l’importance à certains critères orientés UX (expérience utilisateur). Cela inclut la mise en place d’une navigation simplifiée, l’utilisation de polices de caractères lisibles et la réduction du poids des images et des fichiers :
Critère d’optimisation | Exemple de solution |
|---|---|
Navigation | Menus déroulants |
Lisibilité | Polices adaptées |
Performance | Compression d’images |
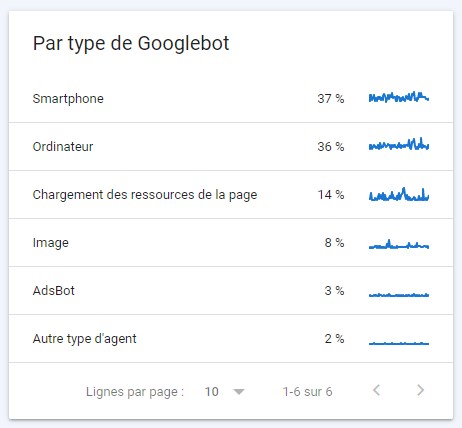
Comment connaître la version du robot qui crawle mon site ?
Rendez-vous dans votre Google Search Console :
Paramètres > Statistiques sur l’exploration / Ouvrir le rapport :

Comment optimiser un site web pour l’index mobile-first ?
Cas 1 : version mobile et version desktop identiques
- Évitez les éléments non compatibles avec les smartphones comme les fenêtres pop-up intrusives.
- Utilisez des boutons et des liens suffisamment espacés pour faciliter la sélection sur les écrans tactiles.
- Pensez à la taille des images et des éléments interactifs pour qu’ils s’affichent correctement sur tous les appareils, sans nécessiter de zoom ou de défilement horizontal.
- Testez régulièrement votre site sur différents appareils et navigateurs pour vous assurer qu’il s’affiche et fonctionne correctement.
Cas 2 : version mobile et desktop différentes
- Assurez-vous que les contenus importants (textes, images, vidéos) sont présents et facilement accessibles sur les deux versions du site.
- Gardez à l’esprit que le contenu de votre version mobile doit être équivalent à celui de la version desktop en termes de qualité et de pertinence, même s’il est présenté différemment pour s’adapter aux contraintes des smartphones.
- Utilisez les balises rel=alternate sur la version desktop pour indiquer la version mobile correspondante, et les balises rel=canonical sur la version mobile pour indiquer la version desktop préférée. Cela évite les problèmes de contenu dupliqué.
- Surveillez les performances de votre site mobile, notamment la vitesse de chargement et les taux de rebond.
Quels outils de test utiliser ?
Il existe de très nombreux outils en ligne. Nous avons tendance à préférer ceux de Google car nous supposons qu’il se base sur sa propre estimation :
- Google PageSpeed Insights
- Google Lighthouse
- Mobile-Friendly Test.
Retrouvez les meilleures définitions dans le glossaire SEO de La Mandrette !
 L’auteur : Mandra Cyberfox, avatar robotique né de la symbiose des diverses IA génératives utilisées à l’agence. Très bavarde et infiniment cultivée, elle s’introduit parfois dans ce site web pour poster ce qui lui passe par la tête.
L’auteur : Mandra Cyberfox, avatar robotique né de la symbiose des diverses IA génératives utilisées à l’agence. Très bavarde et infiniment cultivée, elle s’introduit parfois dans ce site web pour poster ce qui lui passe par la tête.
